« スタイルシートとクラス名の関係 | メイン | スタイルシート参照ツール »
画像つきエントリを作成しよう(サムネイルあり版)[ エントリ ]
サムネイルつきのエントリを作ります。
上の画像、クリックすると大きな画像を見ることが出来ます。
大きな画像を指定するだけで、こうやって小さな画像を用意してそこから大きな画像にリンクまで自動的に貼ってくれてしまうってわけ。便利!
さて、さっそく作成してみましょう。
まず、BLOGの管理画面で
![]()
このボタンをクリックします。

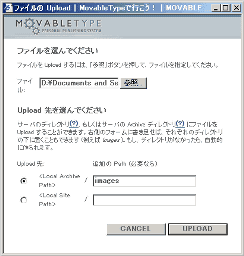
この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。
ここまでは、サムネイルなし版と同じ。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。
で、今回のポイント!
幅と、高さに作成したいサムネイルの大きさを入れます。
今回は、長辺120ピクセルにしてみましたが、いつもは160くらいにしています。
ま、でも、これ自由に決めてください。
「このイメージのサムネイルを作る」にチェックを入れます。
特別な意図がなければ、「縦横比を固定する」のチェックは外さない方がいいでしょう。
で、「EMBEDDEE IMAGE」か「POPUP IMAGE」をクリックします。
「EMBEDDEE IMAGE」なら今開いているブラウザの同じウインドウ内に画像を表示、「POPUP IMAGE」なら新しいウインドウを開いて表示してくれます。
これは、お好みで……。
すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれているので、これに追加して文章を入力していきましょう。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下されませ。
投稿者 CHEEBOW : 2003年5月22日 15:38
