エントリ投稿時のTips[ エントリ ]
エントリ投稿時にトラックバックを送る場合、エントリを一度保存して公開してから、再度エントリの編集画面でトラックバック先のURLを入力して保存し、その時に初めてトラックバックを送ると言うのが良いかも。
これ、どういうことかというと、最初の保存&公開時に、PingサーバへのUpdatePingだけを送ってしまい、二度目の保存時に、トラックバックPingだけを送ると言うこと。
最初の保存時にすべて行おうとすると、CGIのタイムアウトに引っかかって500エラーが出ちゃったりするので、それを避けるために、分割すると良いかなーと。
それと、mt-config.cgiで
# PingTimeout 20
とあるところを
PingTimeout 60
みたいな感じにして、長めにしておくと良いかもです。
結構、みんな知っていそうなんだけど、知らない人もいるかもと思い、エントリしてみました。
投稿者 CHEEBOW : 18:43
Copy URL+を使ってらくらく引用[ エントリ ]
サイトの記事を引用する時に、みなさんどうされていますか?
一番楽なのは、サイトで必要な部分を選択して、QuickPost(bookmarklet)を起動することだと思うんですけども、でも、これって、ポップアップウインドウが開くまでちょっと時間かかるんですよね。
そこで、Firefoxユーザ限定ではありますが、こんな便利な拡張機能をご紹介。
The Copy URL+ extension enables you to copy to the clipboard the current document's address along with additional information such as the document's title, the current selection or both.
実際の使い方は、
Firefox拡張copyurlplusのメモ
こちらが参考になりそう。
あと、カスタマイズには、
chromEdit - the User File Editor - lets you customise your Mozillan Application
この「chromEdit」という拡張機能があるとなお便利です。
ちなみに、僕はこんな感じでカスタマイズしています。
特に、3番目のはQuickPost互換で便利だと思います。
投稿者 CHEEBOW : 16:21
エントリを編集する[ エントリ ]
エントリしてみたものの、後で誤字脱字発見! とか、文章直したい! なんてこともあるでしょう。
一度公開したエントリを編集する方法を解説します。
まず、管理画面で
![]()
このボタンをクリックして、
この画面で、消したいエントリのタイトルをクリックします。
編集画面が出てくるので、思う存分修正したり、微妙に変化させたりしてください。
最後に、「SAVE」とか「保存」とかのボタンをクリックすれば終了です。
あらまぁ、簡単!
最近のエントリであれば、管理画面のトップの右側「最近のエントリー」からエントリのタイトルをクリックすれば、編集することが出来ますよ。
投稿者 CHEEBOW : 14:59
エントリを削除する[ エントリ ]
エントリを登録しては見たものの、やっぱ消したい! なんてこともあるでしょう。
そんな時は、管理画面で
![]()
このボタンをクリックして、
この画面で、消したいエントリの右端にある「DELETE」チェックボックスにチェックを入れ、下の「DELETE」ボタンをクリックします。
「Entry をデータベースから削除しました REBUILD すると、変更をサイトに反映することができます」
このメッセージが出るので、必ずREBUILDしましょう!
REBUILDしないと、実際のindex画面等に反映されません!
--------------------------------------------------
で、もう一つ。
削除はしないでいいんだけど、BLOGの人から見えるところからは一旦隠しておきたいなー、なんて場合。
そんな時は、「Entryの編集」から隠したいエントリを選び、「Post Status」を「Draft」にして、「SAVE」します。
この時は、特にREBUILDする必要はないみたいです。
一旦隠したものの、やっぱ公開したいって時は、「Post Status」を「Publish」にして、「SAVE」ですね。
投稿者 CHEEBOW : 20:16
画像つきエントリを作成しよう(サムネイルあり版)[ エントリ ]
サムネイルつきのエントリを作ります。
上の画像、クリックすると大きな画像を見ることが出来ます。
大きな画像を指定するだけで、こうやって小さな画像を用意してそこから大きな画像にリンクまで自動的に貼ってくれてしまうってわけ。便利!
さて、さっそく作成してみましょう。
まず、BLOGの管理画面で
![]()
このボタンをクリックします。

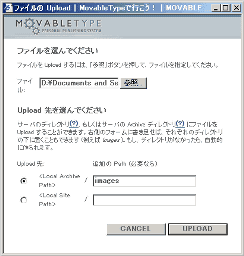
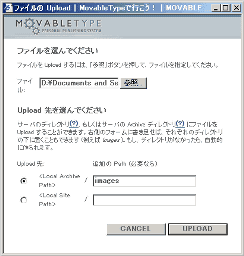
この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。
ここまでは、サムネイルなし版と同じ。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。
で、今回のポイント!
幅と、高さに作成したいサムネイルの大きさを入れます。
今回は、長辺120ピクセルにしてみましたが、いつもは160くらいにしています。
ま、でも、これ自由に決めてください。
「このイメージのサムネイルを作る」にチェックを入れます。
特別な意図がなければ、「縦横比を固定する」のチェックは外さない方がいいでしょう。
で、「EMBEDDEE IMAGE」か「POPUP IMAGE」をクリックします。
「EMBEDDEE IMAGE」なら今開いているブラウザの同じウインドウ内に画像を表示、「POPUP IMAGE」なら新しいウインドウを開いて表示してくれます。
これは、お好みで……。
すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれているので、これに追加して文章を入力していきましょう。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下されませ。
投稿者 CHEEBOW : 15:38
画像つきエントリを作成しよう(サムネイルなし版)[ エントリ ]

こんな感じで、画像つきのエントリを作成してみましょう。
……また、これかよと言われそうな画像ですが。^^;
さて、さっそく作成してみましょう。
画像つきエントリは割と簡単です。
今まで、画像作ってHTML書いてFTPしてなんて手順でWEBページを作ってきた人なら、感動するほどの簡単さ!
まず、BLOGの管理画面で
![]()
このボタンをクリックします。
すると、

この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
今回は、サムネイルの自動作成をしない方法なので、あらかじめ画像は縮小しておきましょう。
参考までに、通常僕は長辺を160ピクセルくらいにするようにしています。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。今回は、エントリも作っちゃうので、この選択肢は無視します。
で、「EMBEDDEE IMAGE」をクリックします。
ま、「POPUP IMAGE」でも今回のようにサムネイルを作らない場合は、構わないと思うのですが……。
つまり、このボタンはサムネイルを作る時には関係があるってことで……。^^;
これで、ファイルのアップロードと、新しいエントリを作成する準備が出来ました。
いつものエントリ作成とは違って、すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれています。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下され。
投稿者 CHEEBOW : 13:58
エントリを作成しよう(2)[ エントリ ]
Bookmarkletを使うとエントリを作成するのがとても簡単になります。
僕は、ほとんどの場合このBookmarkletを使ってエントリを作成しています。
Bookmarkletは自分のマシンにインストールしておく必要があります。インストールの仕方は、こちらを参照のこと。
Bookmarkletの具体的な使い方については、近々こちらで解説します。
投稿者 CHEEBOW : 10:07
エントリを作成しよう(1)[ エントリ ]
まず、いちばん簡単なエントリの作成方法について。
インストールしたMovableTypeの「mt.cgi」をブラウザで開き(ここで、実際に自分でも開いてみてください)、「ウェブログの一覧」から書き込むBLOGの「新しいエントリー」をクリックするか、「ウェブログの一覧」から書き込みたいBLOGの管理ページを開いて、

ボタンを押します。
これで、「Entry の新規作成」画面が開きます(さぁ、開いてみよう!)。
この画面で、エントリを作成します。
「タイトル」に適当なエントリの題名を記入します。今のこの僕の書き込みは「エントリを作成しよう(1)」ってのがタイトルになってます。
それから、「Primary Category」でそのエントリのカテゴリを指定します。この書き込みでは、「エントリ」……です。
で、「Entry の内容」で実際の文章を書くわけです。その時、文を選択しておいて、「B」「i」「U」「URL」ボタンを押すと、太字になったり、斜体になったり、下線が付いたり、リンクを作ったり出来ます。特に「URL」ボタンは、簡単にリンクをはれるのでとっても便利です。
もし、必要なら「Extended (追記) 」に文章も書き込めます。これは、「続きを読む」とか「Continue reading」とか言う形でリンクのはられた文章になります。試しに、このエントリでもこの「追記」を記入してみました。
書き終えたら、画面下部の「SAVE」ボタンを押します。これで書き込み完了。エントリが作成されるはずです。
この時、「Post Status 」が「Publish」になっていないと、BLOGには反映されないので、注意! 「Draft」のままだと、BLOGには反映されません(内部的に書き込みは残ってるので、あとで反映させることも出来ます)。
と、ま、これがいちばん簡単なエントリの作成方法です。
これが、追記で記入した部分ですー。
投稿者 CHEEBOW : 22:03

