エントリを作成しよう(2)[ エントリ ]
Bookmarkletを使うとエントリを作成するのがとても簡単になります。
僕は、ほとんどの場合このBookmarkletを使ってエントリを作成しています。
Bookmarkletは自分のマシンにインストールしておく必要があります。インストールの仕方は、こちらを参照のこと。
Bookmarkletの具体的な使い方については、近々こちらで解説します。
投稿者 CHEEBOW : 10:07
画像つきエントリを作成しよう(サムネイルなし版)[ エントリ ]

こんな感じで、画像つきのエントリを作成してみましょう。
……また、これかよと言われそうな画像ですが。^^;
さて、さっそく作成してみましょう。
画像つきエントリは割と簡単です。
今まで、画像作ってHTML書いてFTPしてなんて手順でWEBページを作ってきた人なら、感動するほどの簡単さ!
まず、BLOGの管理画面で
![]()
このボタンをクリックします。
すると、

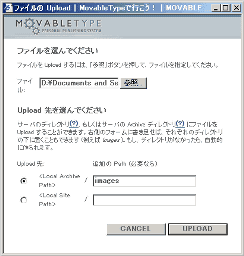
この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
今回は、サムネイルの自動作成をしない方法なので、あらかじめ画像は縮小しておきましょう。
参考までに、通常僕は長辺を160ピクセルくらいにするようにしています。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。今回は、エントリも作っちゃうので、この選択肢は無視します。
で、「EMBEDDEE IMAGE」をクリックします。
ま、「POPUP IMAGE」でも今回のようにサムネイルを作らない場合は、構わないと思うのですが……。
つまり、このボタンはサムネイルを作る時には関係があるってことで……。^^;
これで、ファイルのアップロードと、新しいエントリを作成する準備が出来ました。
いつものエントリ作成とは違って、すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれています。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下され。
投稿者 CHEEBOW : 13:58
BLOG管理画面について[ 全般 ]
それではいよいよメインメニューから作成したウェブログの設定などを行なう管理画面に移動してみましょう。
BLOG管理画面にはたくさんのボタンが並んでいます。
このボタンの説明をえりえりがしてくれています。
一度読んでみてくださいませ。
投稿者 CHEEBOW : 17:07
インストールしよう(ロリポップ編)[ インストール ]
このサイトを置いているのは、レンタルサーバのロリポップです。
月々250円の低料金で200MBってのも魅力ですが、サポートの丁寧さもとても魅力です。
そして!
MovableTypeを使うのにもとても適しているのです。
画像アップロード時にサムネイルを自動生成するために必要なImage::Magickもインストールされています。
というわけで、ロリポップ限定インストール方法をドキュメント化しました。
ドキュメント
(*)2003-05-15修正しました。
ぜひ、参考にしてください。
投稿者 CHEEBOW : 22:27
お知らせ(ロリポップにインストールする時に)[ インストール ]
早速ロリポにMTインストールしたんですが、全てのサーバーにImage::Magickがインストールされてるわけではないみたいですね。あたしのところはまだでした。(FAQではつかえますって書いてあってんけどなー)
ちょっくらImage::Magickのインストールをお願いしてきます。
とのこと。
ロリポにImage::Magickのインストールをライブヘルプでお願いしてきました。
今日中にインストールしていただけるとのこと。
で、すばやく対応してもらえたみたいです。
もし、問題が起きたらサポートに聞いてみるといいかもです。
投稿者 CHEEBOW : 17:47
「FIRST WEBLOG」について[ インストール ]
MovableTypeをインストールすると最初に用意されている「FIRST WEBLOG」。
これをそのまま使わない方がいいみたいです。
「FIRST WEBLOG」は言葉がまだ日本語になっていません。ユーザの言語を日本語にしたあとで(つまり、Preferred LanguageをJapanにするってことです)BLOGを作成するとそれは日本語表記になるみたいです。
これは好みの問題だと思うんですけど、一応メモしておきます。
投稿者 CHEEBOW : 15:34
日本語化ドキュメント公開![ インストール ]
Movable Type 2.63 の管理画面等を日本語化するためのLanguage Packの適用方法、およびMovable Type 2.63を日本語で使用する際に発生してしまう文字化けに対応する日本語パッチの適用方法を記述します。
日本語パッチを作成されたみらのさんがまたやってくれました!
詳細なMovableType日本語化のドキュメントです。
こちらだけでは分からないよー、とかロリポップ以外のサーバで使いたいよーと言う人は、ぜひ読んでみてください。
ほんと、おつかれさまでしたー>みらのさん
投稿者 CHEEBOW : 11:02
スタイルシートとクラス名の関係[ デザイン ]
スタイルシートガイド
そろそろ自分のブログをカスタマイズしたくなってきますよね。用意されているテンプレートもキレイなんだけれど、自分の思い通りにやりたい。まず手っ取り早いのがスタイルシートのカスタマイズ。まずはトップページから攻略しましょうか!
スタイルシートをいじるにあたって、どのクラス名がどの部分に対応しているのかが図示されて分かりやすくなってます。
こんなの欲しいなぁ、と思ってました。
ありがとうございます!>MATSUMURAtaroさん
投稿者 CHEEBOW : 13:02
画像つきエントリを作成しよう(サムネイルあり版)[ エントリ ]
サムネイルつきのエントリを作ります。
上の画像、クリックすると大きな画像を見ることが出来ます。
大きな画像を指定するだけで、こうやって小さな画像を用意してそこから大きな画像にリンクまで自動的に貼ってくれてしまうってわけ。便利!
さて、さっそく作成してみましょう。
まず、BLOGの管理画面で
![]()
このボタンをクリックします。

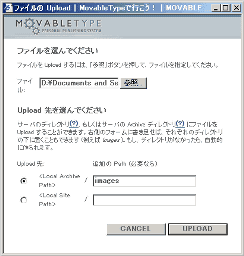
この画面が出てくるので、「ファイル:」の「参照」ボタンをクリックして、使いたい画像を指定します。
で、「Local Archive Path」のラジオボタンを選択します。
僕は、画像をアップロードする時には「追加のPath」で「images」を指定してますが、これは指定しなくても全然問題ないです。
で、ここまで出来たら、「UPLOAD」ボタンをクリックです。
ここまでは、サムネイルなし版と同じ。

この画面が出るので、「Uploadしたファイルを使って、新しいEntryを作る」を選択します。
「UploadしたファイルのHTMLを表示」はとりあえずファイルだけアップロードして、それを表示するためのHTMLを手に入れるために使うものです。
で、今回のポイント!
幅と、高さに作成したいサムネイルの大きさを入れます。
今回は、長辺120ピクセルにしてみましたが、いつもは160くらいにしています。
ま、でも、これ自由に決めてください。
「このイメージのサムネイルを作る」にチェックを入れます。
特別な意図がなければ、「縦横比を固定する」のチェックは外さない方がいいでしょう。
で、「EMBEDDEE IMAGE」か「POPUP IMAGE」をクリックします。
「EMBEDDEE IMAGE」なら今開いているブラウザの同じウインドウ内に画像を表示、「POPUP IMAGE」なら新しいウインドウを開いて表示してくれます。
これは、お好みで……。
すでに「Entryの内容」の中に、画像を表示するためのHTMLタグが書き込まれているので、これに追加して文章を入力していきましょう。

これを消さないように、下に追加する形で、文章を書き込みましょう。
この時、タグと、文章の間に一行、空の改行を入れておくといいかもしれません。
で、いつものように「SAVE」すれば、エントリが出来ます。
文章で書くとちょっと難しそうですが、やってみると簡単なので、挑戦してみて下されませ。
投稿者 CHEEBOW : 15:38
スタイルシート参照ツール[ オリジナルツール ]
変なツールを作ってみました。
使い方は、自分のBLOGに今ブラウザで開いている自分のBLOGのURLアイコンをドラッグ、参照したいBLOGにスタイルシートを参照したいBLOGのURLアイコンをドラッグして、DOWNLOADボタンを押します。
入手したファイルは、アプリケーションと同じ場所に保存されます。
スタイルシートを修正して、再読み込みすると適用されます。
Download file
こちらからダウンロードしてくださいませ。
Windows用のツールです。
詳しい説明もないし、今後のバージョンアップもない可能性大です。
ま、なんとなく分かって、なんとなく使ってください。
あ、でも、スタイルシートを単純に「パクる」使い方はやめましょう。
あくまでも、参考にして勉強するってことで。
もし、このツールに問題ありそうだったら、コメントください。
投稿者 CHEEBOW : 22:29
真っ白なウインドウ防止[ デザイン ]
微々たる問題かもしれないのですが、デフォルトのテンプレートを使用していると、個別の記事(AM10:00とか表示されてるpermalinkのこと)または、commentを書き込むURL(comments(0)などとなっているリンクのこと)を開くと、なぜか文字が真っ白け・・(でもマウスでハイライトさせると文字が現れる)というナゾの現象が起きる場合があります(WinXP/IE6.0で確認されています)。
きっと、悩んでる人も多いのではないでしょーか?
そんな時に、参考になると思います。
投稿者 CHEEBOW : 15:35
CSSのクラス名とID名を表示してくれるBookmarklet[ デザイン ]
どちらもCSSに関するものですが、このBookmarkletを使うと、
部分で囲まれている領域を赤い線で表示し、かつそのクラス名とかid名を表示するというものです。これは、便利です。
CSSをいじる時にこれを見ながら作業するといいかもです。投稿者 CHEEBOW : 13:18
2003年5月27日
Photoblog[ デザイン ]Tutorial for Creating a Photoblog
823さんで知ったところ。
こういうの結構面白いと思いますー。
デザインもいい感じのものが用意されています。
写真好きな方はぜひ!投稿者 CHEEBOW : 18:37
2003年5月30日
Ver2.64出ています[ 全般 ]大変ですよ、Movable Typeがバージョンアップしてますよ、出番ですよみらのさん。
ということで、バージョンアップしてみましたー。
日本語パッチも作ってみましたー。ということで、日本語パッチも出ています。
メンテナンスリリースということですが、できるだけバージョンアップしておいた方がいいと思います。投稿者 CHEEBOW : 11:47
インストールしよう(ロリポップ編) Ver2.64対応版[ インストール ]ロリポップ限定インストールドキュメントをMovableType2.64対応にしました。
ただし、これは新規インストール用なので、バージョンアップは別途こちらのエントリをご覧下さいませ。ぜひ、参考にしてください。
投稿者 CHEEBOW : 11:53
